Design
How design tokens impact design systems and why we should use them
Design tokens are a hot subject right now. As system designers and developers, we talk in tokens all the time. But what are these tiny building blocks with their lengthy names and what does embracing them mean for consistency, scalability, efficiency, and collaboration in our design systems?
What are design tokens
Design tokens are central, tiny pieces of UI information that store design related information such as colours, typography, spacing, and more. They are the foundation of a design system; the building blocks that define the visual characteristics and properties of a design. By encapsulating design properties within design tokens, we achieve a modular and scalable design system.

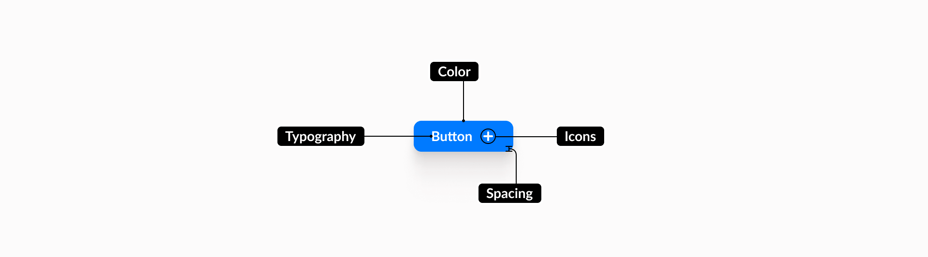
A simple component such as button holds many types of UI information, stored in tokens.
Naming conventions for design tokens
The concept of design tokens was created by Salesforce and the name coined by Jina Anee. As Jina puts it: “Design tokens are visual atoms of the design system — specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values, in order to maintain a scalable and consistent visual system.”
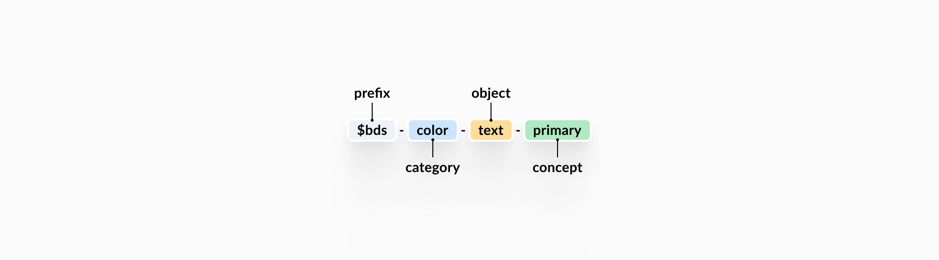
You can think of design tokens as nicknames used instead of the actual values that can get lost in communication. Token names follow a specific naming convention that tells you where and when to use them, without needing to know their actual value.

The token above says quite a lot. Both designers and developers can understand it without looking at the documentation or value. They can see that it's a token meant for color. It also suggests that there may be different versions to indicate hierarchy (primary), and it communicates that it targets a specific object.
The benefits of introducing design tokens
Adopting design tokens brings numerous advantages for both system designers and developers. Here are some of the key benefits:
Consistency
Design tokens act as a single source of truth, ensuring a consistent visual experience across different elements, interfaces, and platforms. By relying on established design tokens, designers can avoid visual inconsistencies and save time on manual adjustments.
Scalability
Design tokens are like magic when it comes to scaling and updating design systems. As businesses grow and change, it can be tricky and time-consuming to keep all the design elements consistent. But you make a change to a design token, that change automatically applies to all the components and interfaces that use that token.
And just like that, all the screens in your product get updated, with no need for manual changes. This allows for efficient design and system maintenance, facilitates repeatability, and provides a seamless experience.
Efficiency
Design tokens make the process of designing and developing more efficient by separating design properties from their specific use. This means designers can focus on defining and editing design tokens, while developers can conveniently access and incorporate them into their code. Clear documentation and accessible design tokens help designers and developers work better together. This saves time, avoids misunderstandings, and speeds up the project.
Documentation and governance
Design tokens serve as valuable documentation for design systems, providing a comprehensive reference guide for design properties, guidelines, and best practices. They ensure a consistent flow of information, support proper implementation, and facilitate onboarding for new team members.
Doing it manually
Now we can share how we started this process. We did the design token implementation the old-fashioned way: manually. This meant designers and developers had to manually agree on naming conventions for each token, and developers had to write code for each individual token.
As our design system grew in complexity, this manual approach became time-consuming and prone to errors, especially considering the hundreds, if not thousands, of design tokens involved. Maintaining consistency between design tokens and the actual designs created in tools like Sketch or Figma were also a challenge.
Figma to the rescue
We turned to Figma, as our primary design tool, for help. Figma not only made designing easier but also provided support for design tokens through plugins.
Setting up a precise structure for design tokens was crucial for a successful implementation. This involved organising the design tokens into groups, establishing clear naming conventions, and using aliases (aliases provide additional labels or identifiers that can be used to refer to the tokens in a more intuitive and descriptive way).
By doing so, we ensured that the design tokens generated by Figma aligned with the requirements and expectations of developers.
Automating Design Tokens for Effortless Integration
In the next phase, we are automating our design tokens. This process involves generating design tokens directly from Figma, which simplifies their incorporation into our code and has an immediate impact on the design of our applications.
An automated approach enables developers to get design information in a ready-to-use format, minimising the need for additional programming when adding new design token groups to Figma.
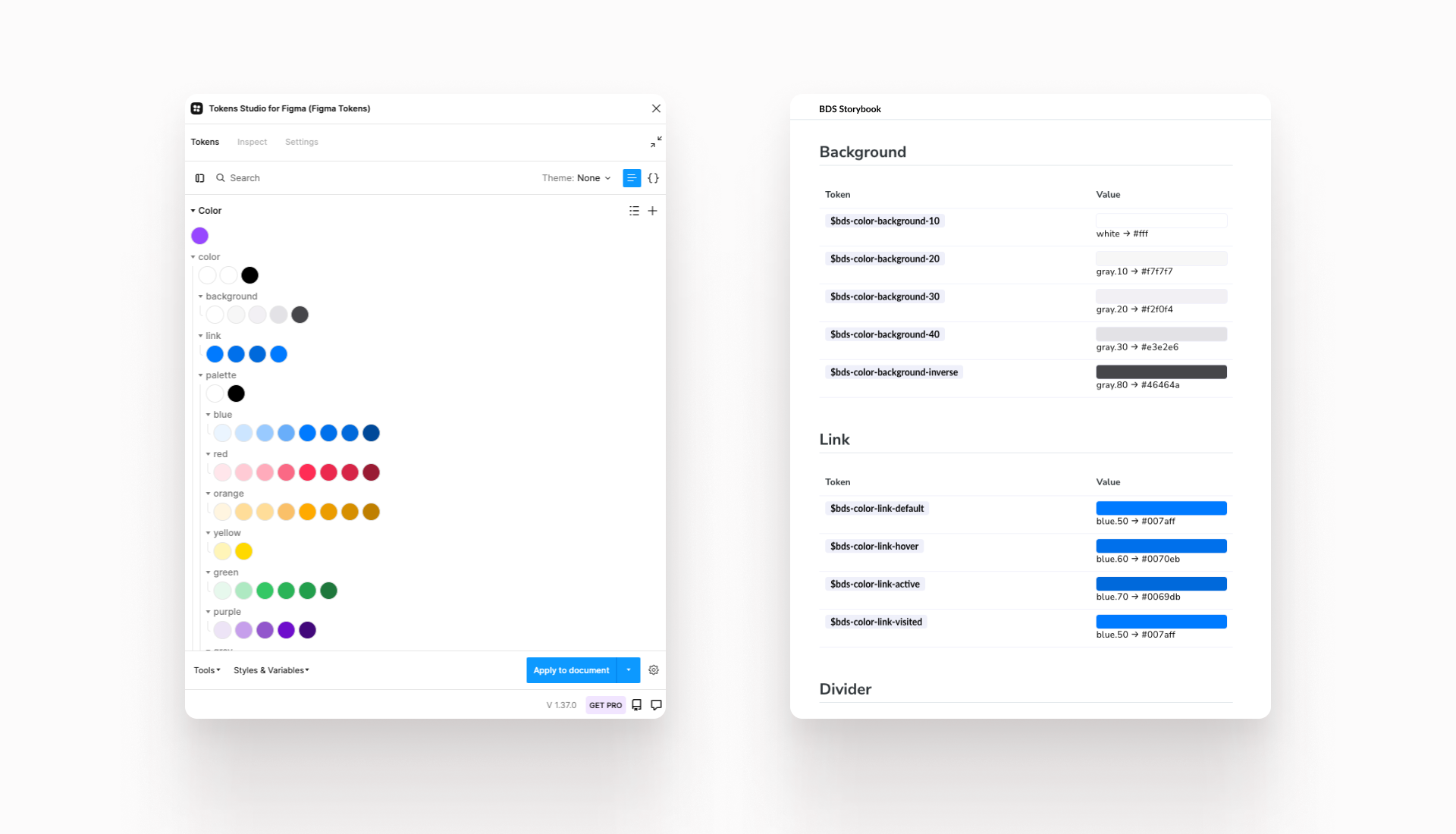
Token studio is an essential plugin for Figma that helps bridge the gap between design and development. Tokens are synced with Storybook, there is only one source of truth.
What’s next
Through the use of automation and leveraging Figma's design token support, we have successfully streamlined the implementation process of design tokens. The benefits of this are:
- Reduced manual efforts (Tasks that previously required significant time and effort, such as naming conventions, code writing, and updating design information, are now automated or simplified).
- Improved collaboration between designers and developers.
- Consistent and up-to-date design system across multiple applications and platforms.
As we continue to make significant progress in this area, we have plans to implement additional features and improvements in the future, further enhancing the automation process.
Resources: